티스토리 뷰
주석 ctrl + shift + c
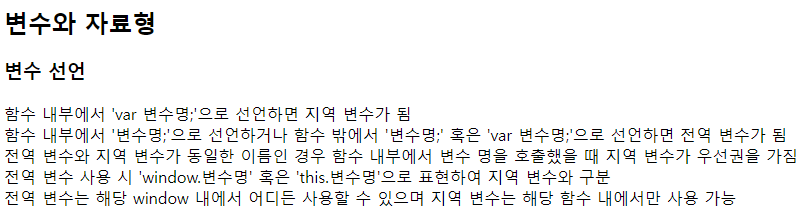
변수와 자료형


undefined → 값
≫ 정의가 안 된 값을 의미 (공간 자체가 없음)
≫ null과 다름 (공간은 있지만 값이 null)
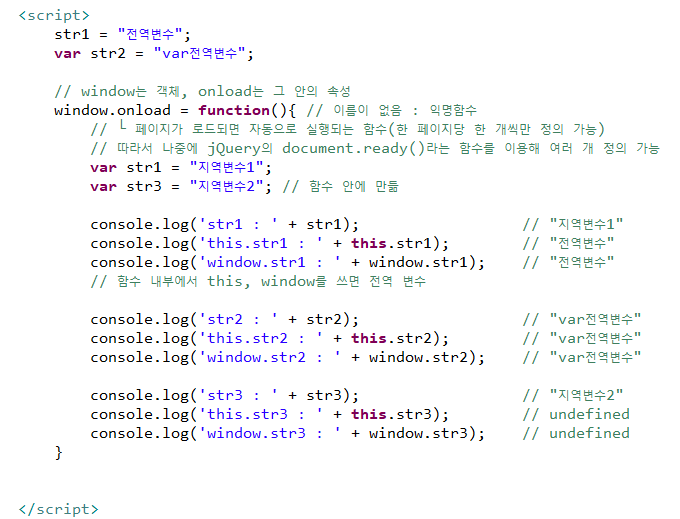
● 익명 함수
var test = function() {
// 함수 작성
}
≫ 함수 자체에 대한 이름을 부여하지 않고,
변수 이름을 호출함으로써 사용할 수 있다.
ex)
window.onload = function() {}
≫ window.onload 함수 라 지칭
(윈도우가 로드되자마자 실행되는 함수)
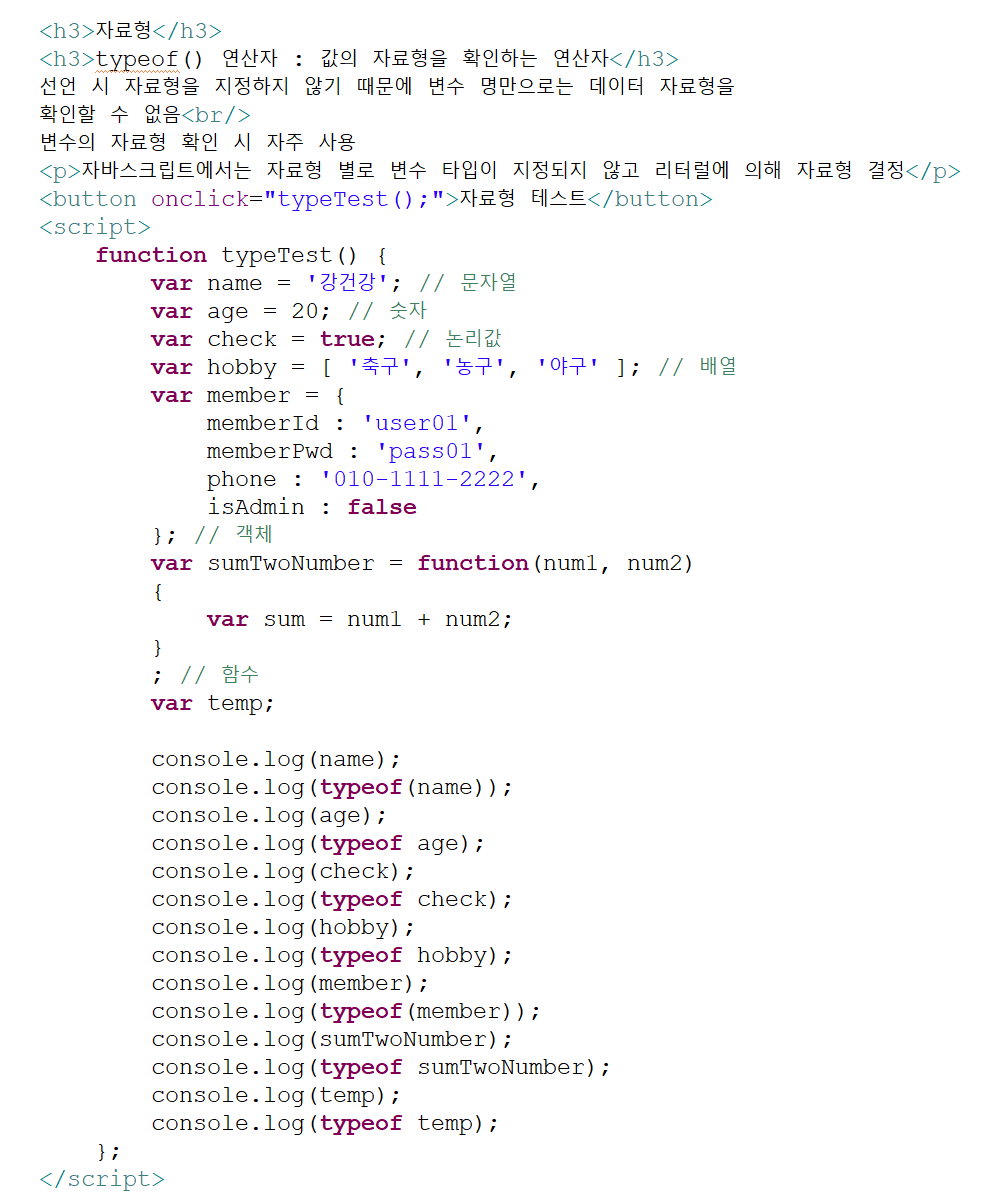
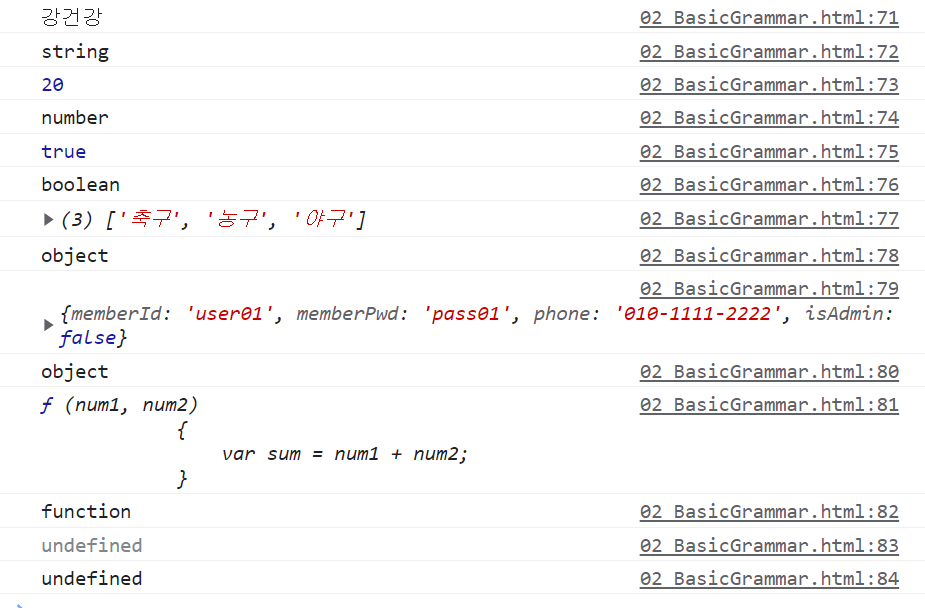
자료형
☆ 태그에 접근하는 부분이 가장 중요. (어려울 수 있음)
자바 스크립트는 자료형이 두드러지지 않고 var로 받을 수 있다.

typeof() 연산자 : 값의 자료형을 확인하는 연산자
:: 선언 시 자료형을 지정하지 않기 때문에 변수 명만으로는 데이터 자료형을 확인할 수 없음
변수의 자료형 확인 시 자주 사용
자바스크립트에서는 자료형 별로 변수 타입이 지정되지 않고 리터럴에 의해 자료형 결정

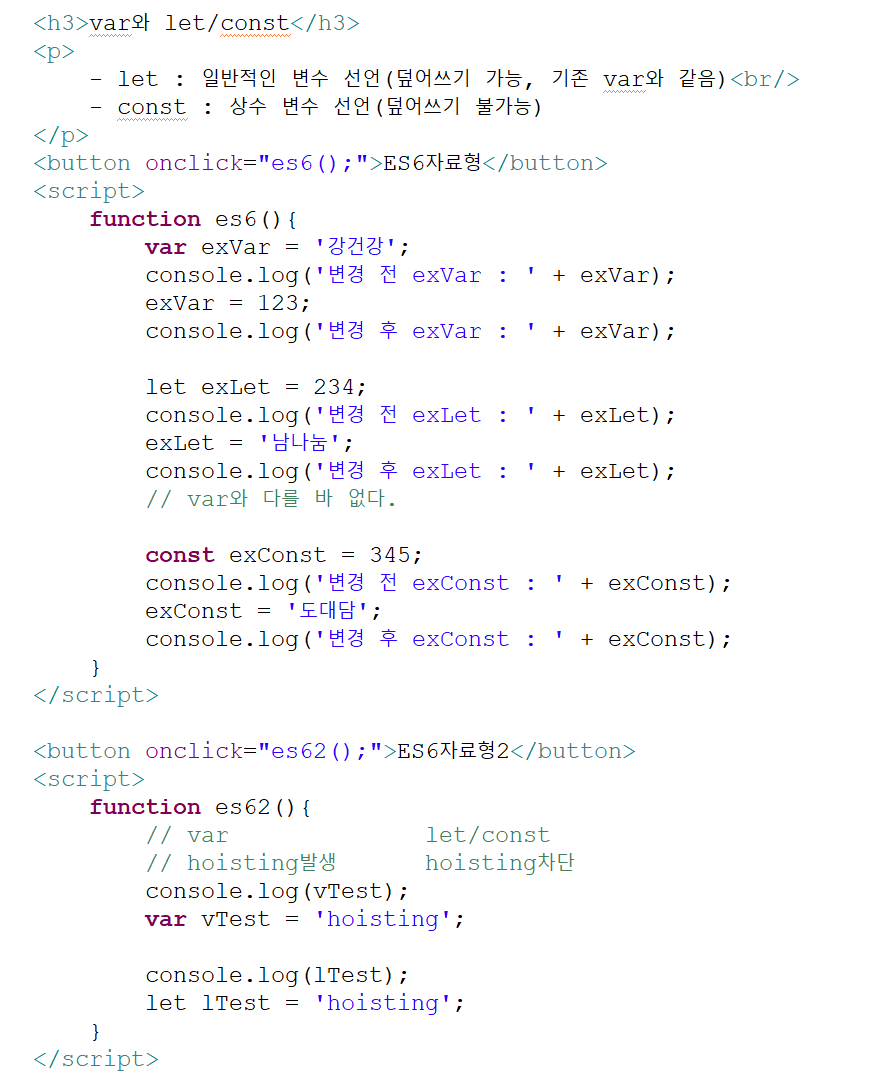
hoisting
:: 선언과 할당이 분리되어 일어나는 것
≫ 자바스크립트는 변수와 함수를 메모리에 싹- 올리고 난 후
올린 걸 가져다가 값을 넣거나 실행이 됨.
≫ var는 되지만, let과 const(ES6)는 차단함
*hoisting을 막아주는 것은 상당한 장점
es6에서는 var 대신에 let / const를 사용.
let
:: 일반적인 변수 선언 (덮어쓰기 가능, 기존 var와 같음)
const
:: 상수 변수 선언 (덮어쓰기 불가능)

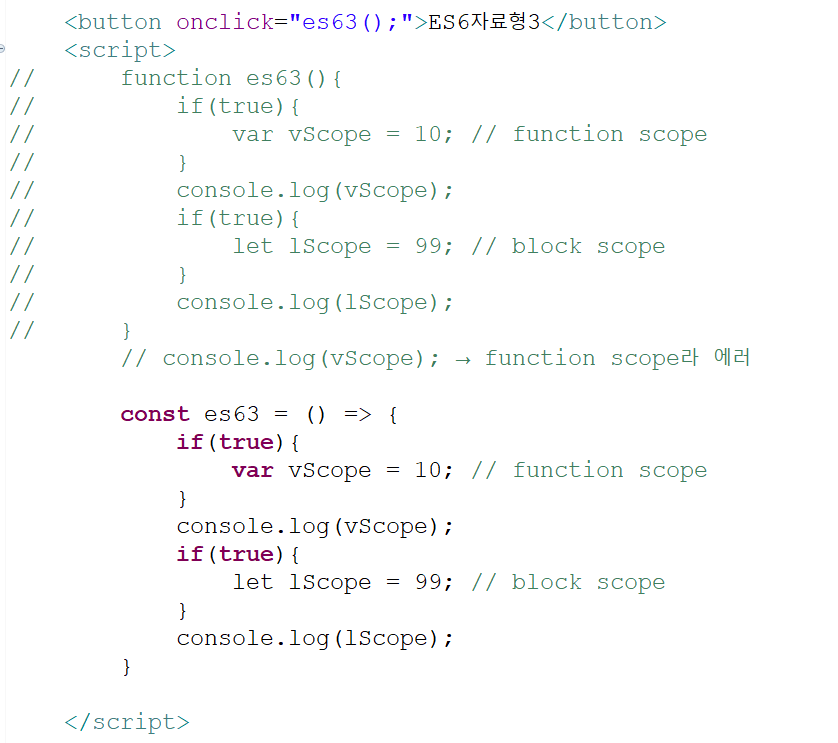
let과 const는 block scope → {} 블럭 안에서만 사용 가능
var는 function scope → 지정한 함수 내에서 사용 가능
arrow 함수 (화살표 함수)

+)
window.onload = function(){ 이런 익명 함수는
window.onload = () => { 이렇게 바꿔주면 됨!
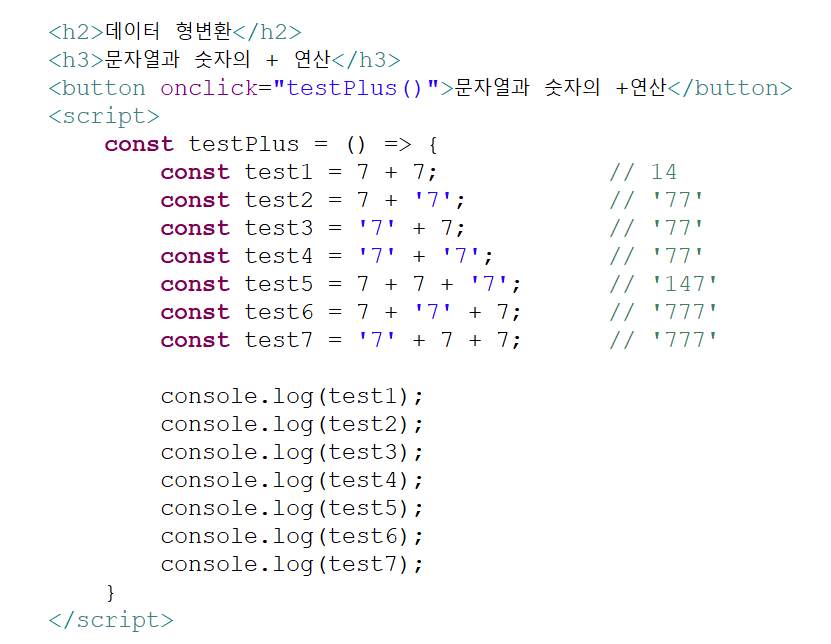
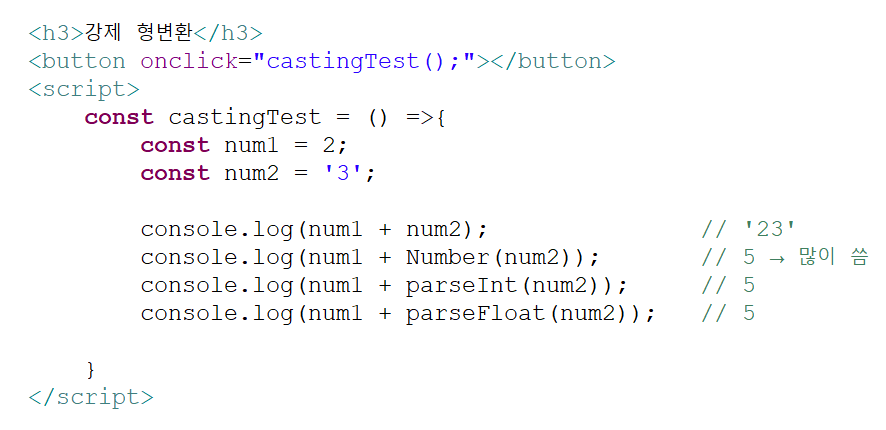
형변환


≫ number() 을 가장 많이 씀!
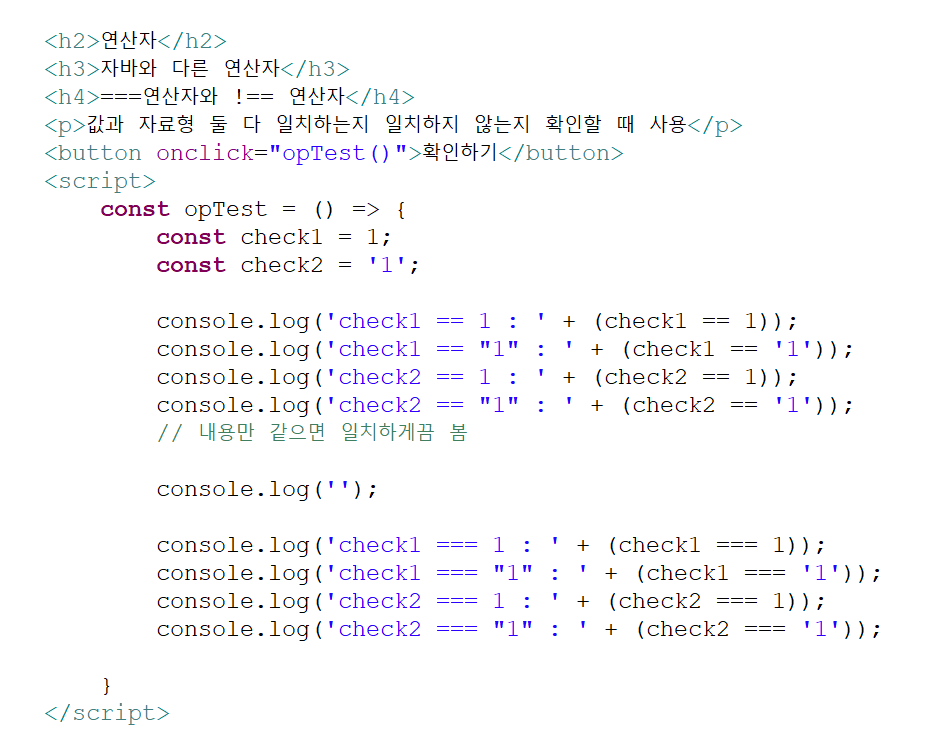
연산자



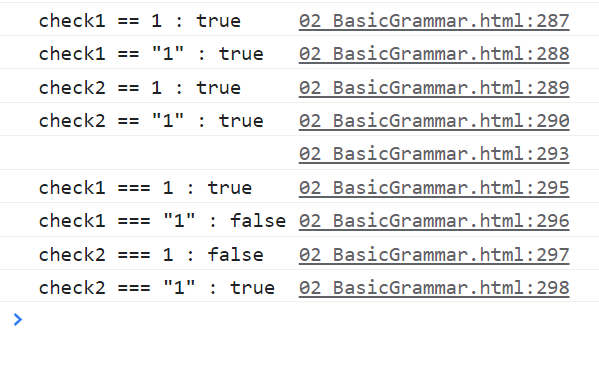
== 값만 일치해도 true
=== 값과 타입 둘 다 일치해야 true
조건문과 반복문
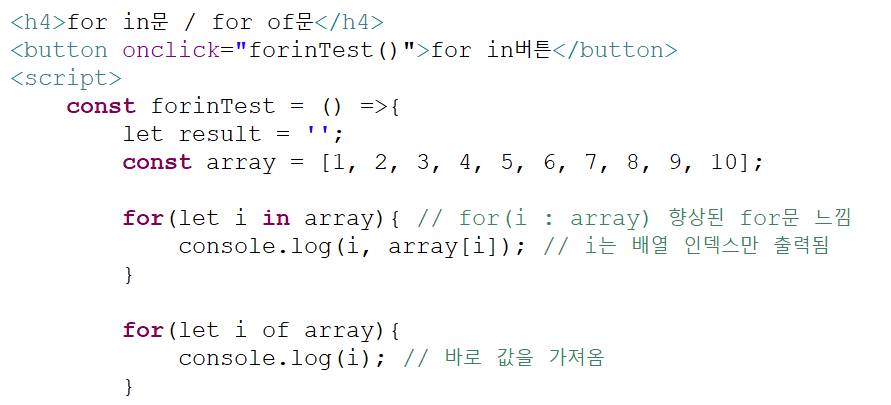
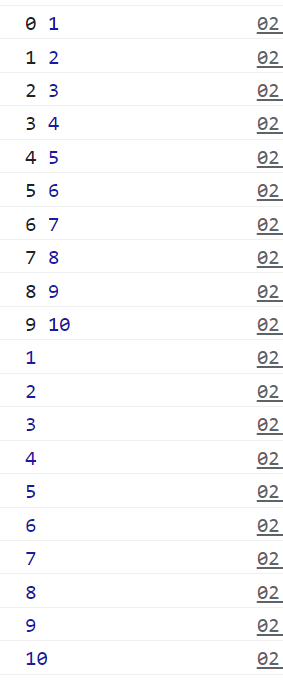
for in문 / for of 문
1) 배열로 접근


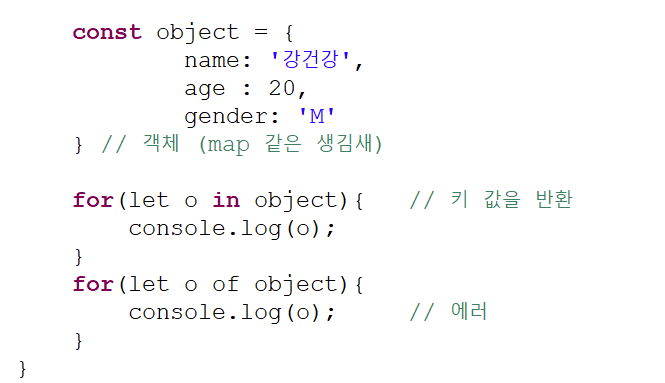
2) 객체의 경우


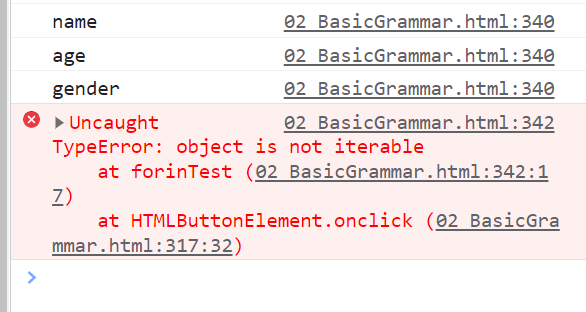
≫ for in은 키 값을 하나씩 다 꺼내오지만,
for of는 하나씩 꺼내올 수 없어 에러가 난다.
★
for in → 객체에 많이 사용
배열이나 객체 안의 인덱스, 키를 가져옴 (배열은 두 번 작업이 필요)
for of → 배열에 많이 사용
바로 인덱스에 접근해 값을 가져올 수 있다.
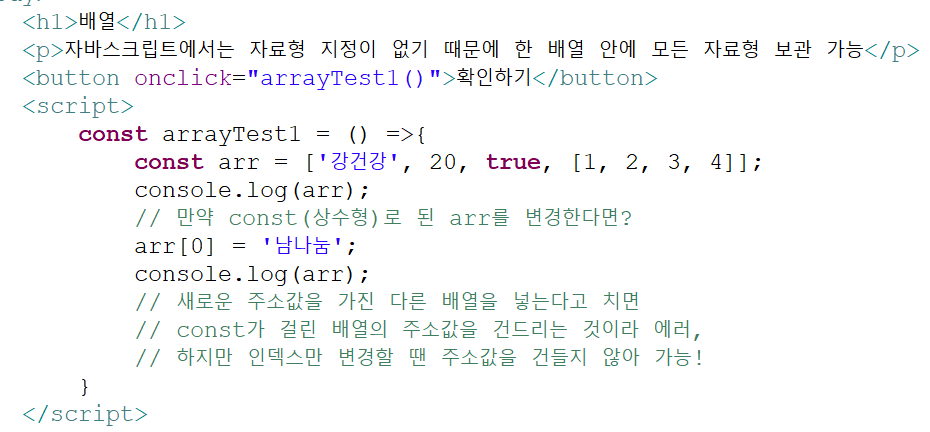
배열
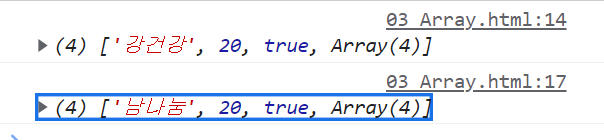
자바스크립트에는 자료형 지정이 따로 없어 한 배열 안에 모든 자료형 보관 가능.


≫ 배열에는 주소값이 들어감
원래 있던 const에 새로운 주소값을 가진 다른 배열을 넣는다면
const가 걸려있는 배열의 주소값을 건드리는 것이기 때문에 에러,
하지만 그 안의 인덱스만 변경할 땐 주소값을 건들지 않아 가능!
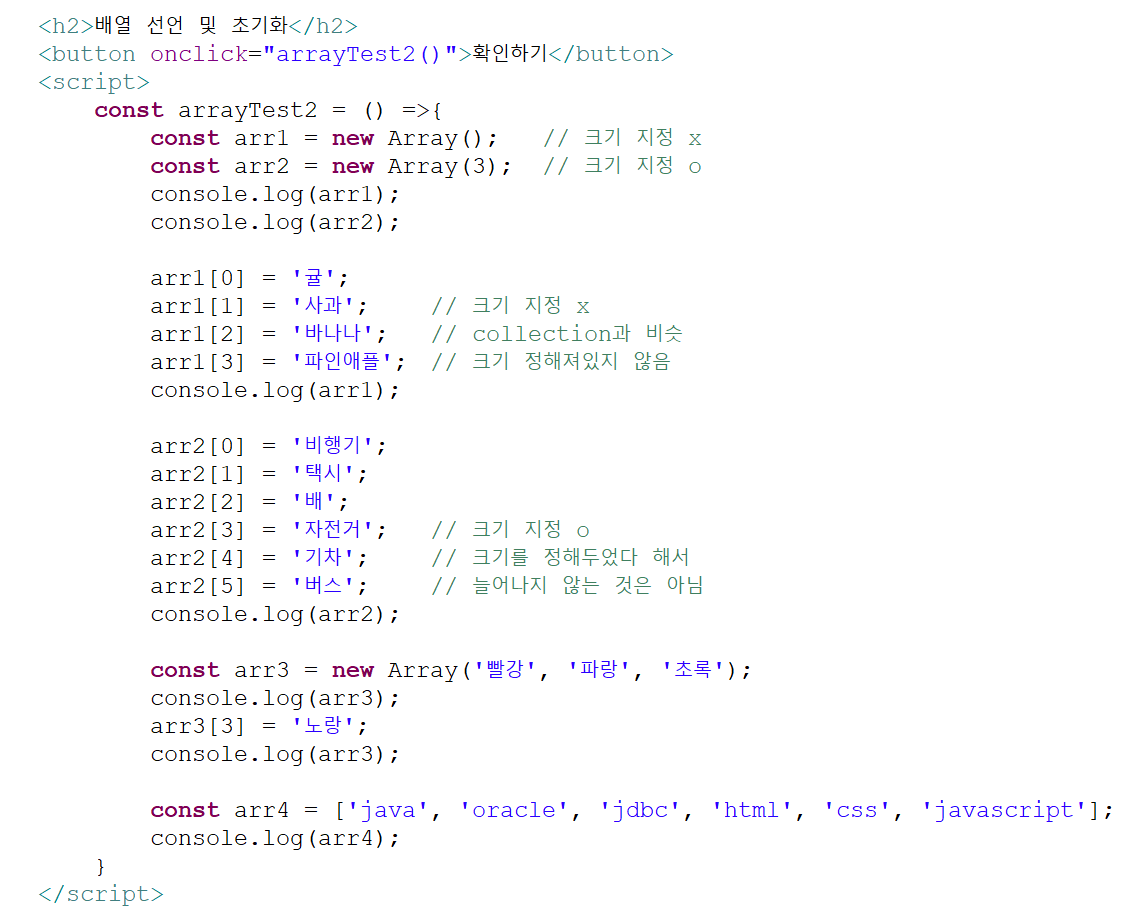
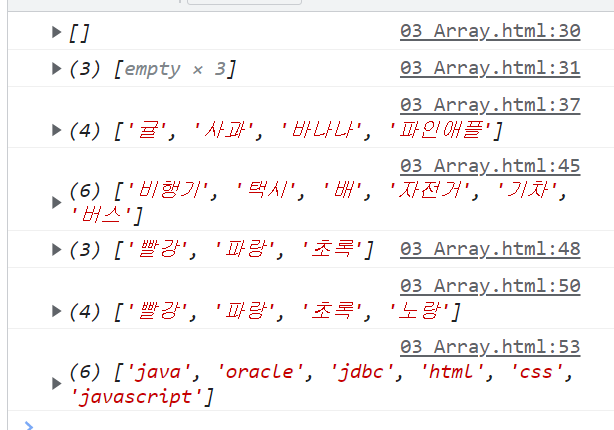
배열 선언 및 초기화
// collection이 가진 특징과 굉장히 유사


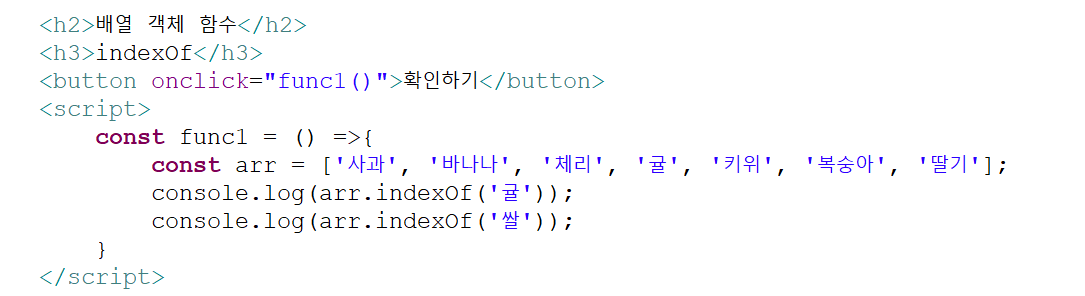
배열 객체 함수
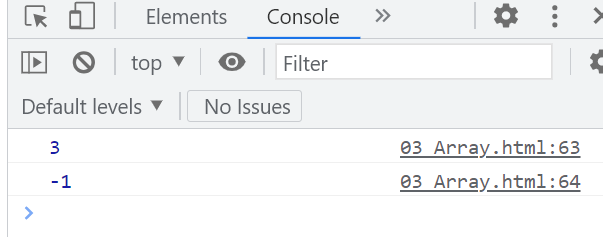
1) indexOf
배열 내 객체의 인덱스 번호를 알려줌
만약 없다면 -1을 반환 (제로 인덱스 기준)


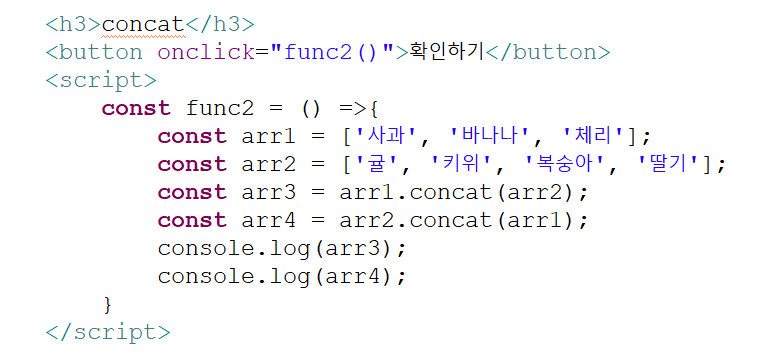
2) concat
연결지어주는 연산자


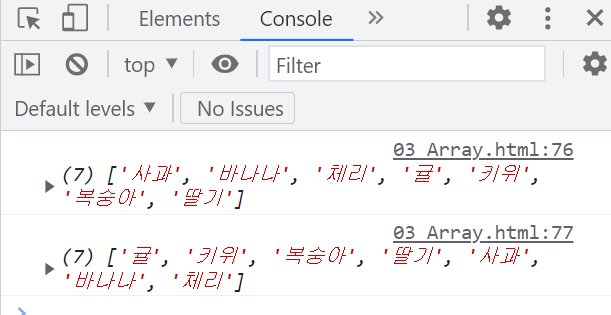
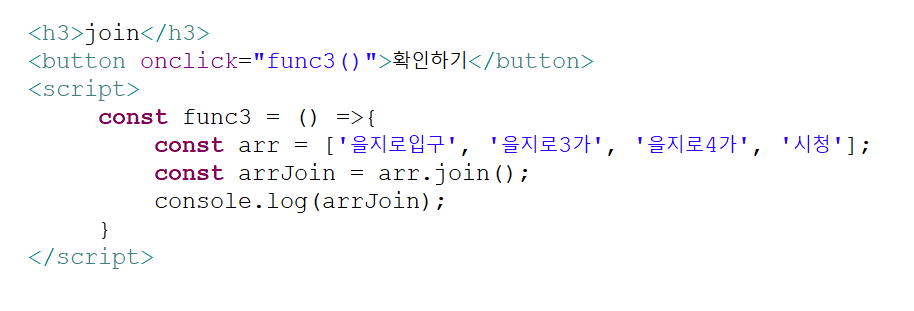
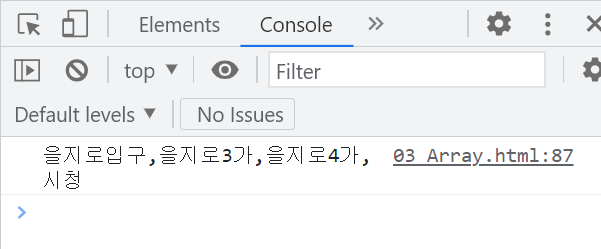
3) join
배열들을 결합해 문자열로 반환시켜주는 함수


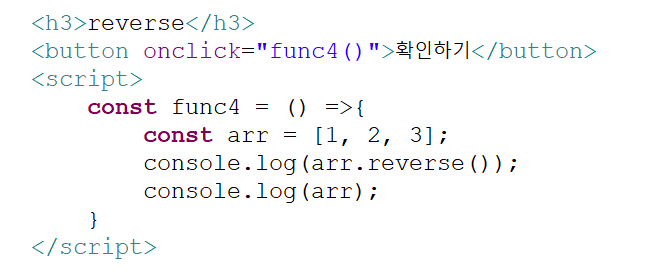
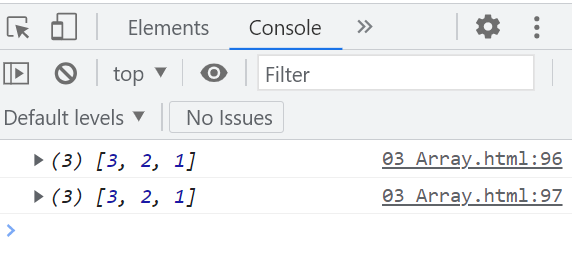
4) reverse
배열 순서를 거꾸로 뒤집는 것
(원본 배열의 순서를 아예 바꿔버림)


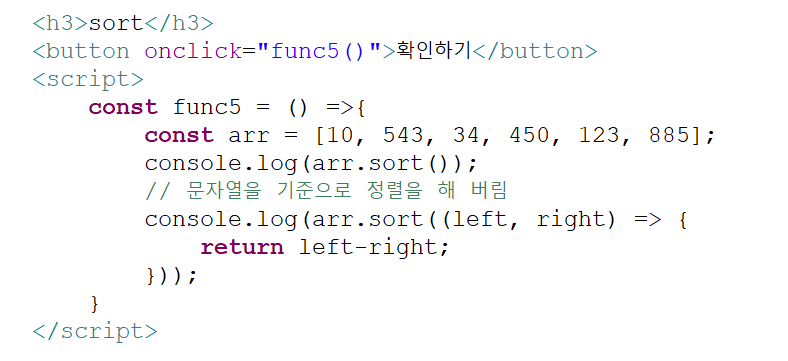
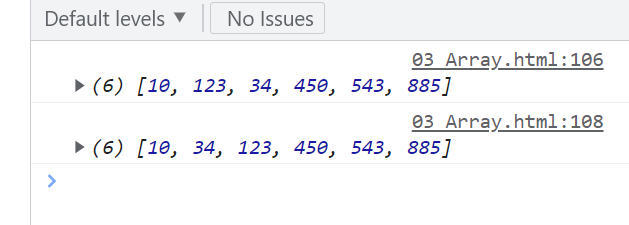
5) sort
안의 들어오는 값을 문자열로 바꾸어 정렬


만약 정말 숫자로 sorting을 하고 싶다면,
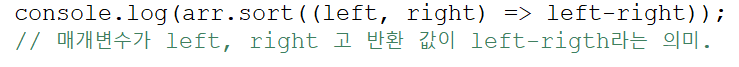
console.log(arr.sort((left, right) => {
return left-right;
}));
를 통해 바꿔야 한다!
반대로 정렬하고 싶다면 right-left로.
▼ 한 줄 코드의 화살표 함수를 간단하게 적어보자.
중괄호를 생략할 수 있고, 안의 한줄에 return이 있다면 그도 생략 가능.

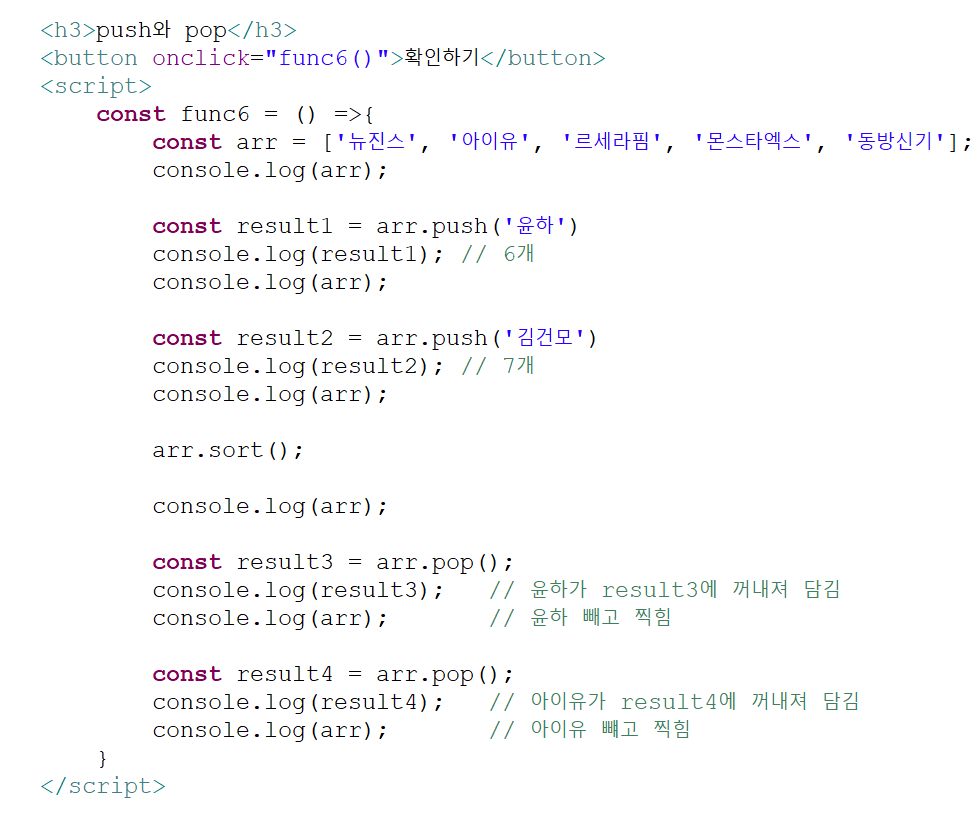
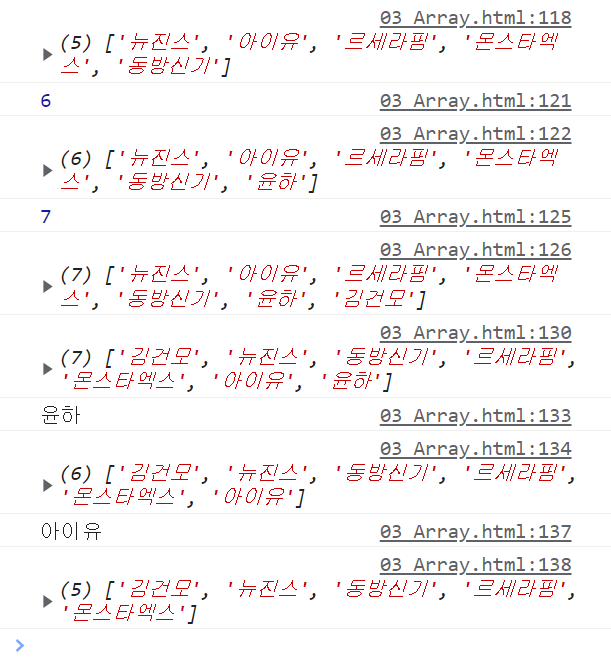
6) push와 pop
push는 마지막에 요소를 집어넣는 역할
pop은 마지막에 있는 요소를 꺼내주는 역할


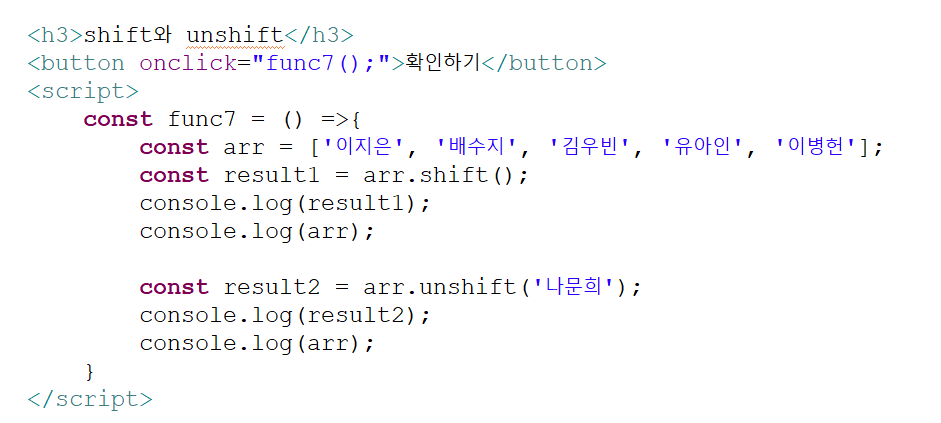
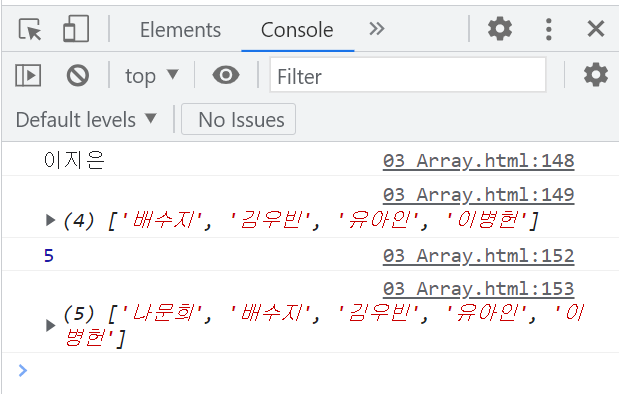
7) shift 와 unshift
shift 맨 앞의 있는 값을 제거해 반환 값으로 내뱉음
unshift 맨 앞의 값을 추가하면서 반환 값으로 해당 배열의 length를 반환


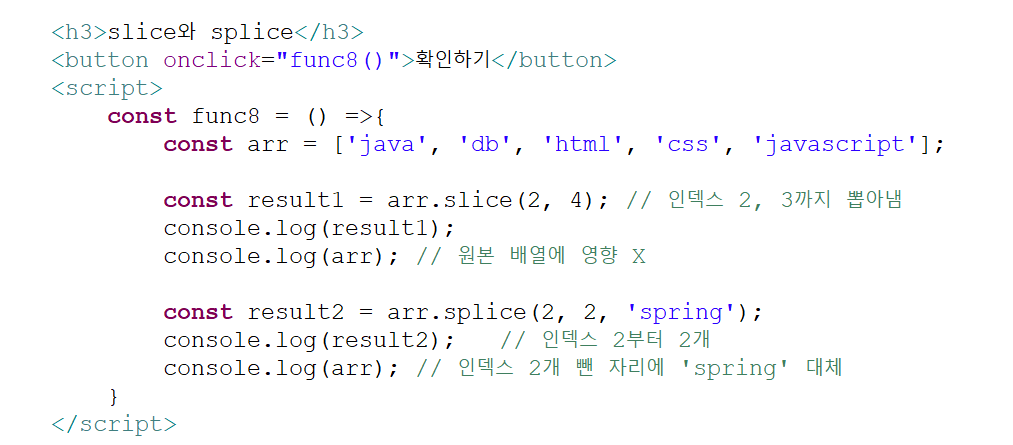
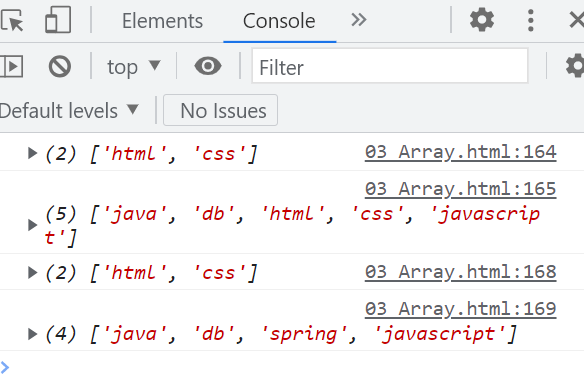
8) slice 와 splice

≫ slice(2, 4)에서 4는 포함하지 않음 → 인덱스 2, 3 총 두 개만 뽑아냄

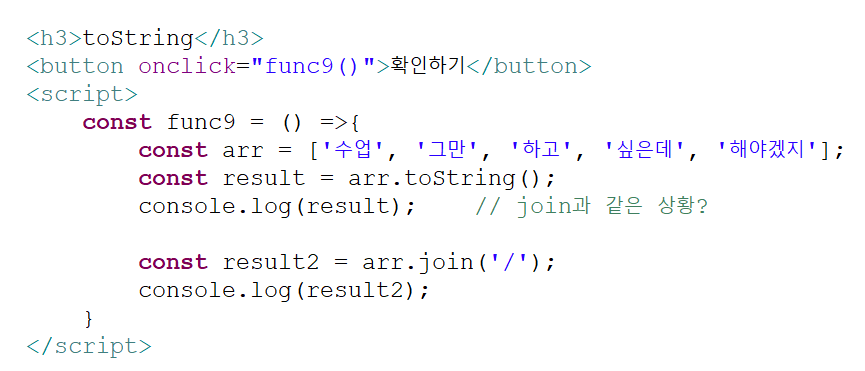
9) toString
모든 객체는 주소값을 가지고 있는데 toString은 주소값을 반환하도록 해 준다.
따라서 객체가 가진 정보나 값을 편히 반환해 볼 수 있도록 오버라이딩 한 것이다.
(toString은 대표값을 가지고 있기 때문에 주소값 대신 정보나 값을 대표로 반환하도록)


위의 result 결과 값이 join과 같이 나온 상황?
join과 toString의 차이점
join은 내가 원하는 구분자를 사용해 합칠 수 있지만,
toString은 무조건 쉼표 ( , ) 로 합칠 수 있다.
(만약 join에 아무것도 넣지 않는다면 쉼표로 구분해 합침)
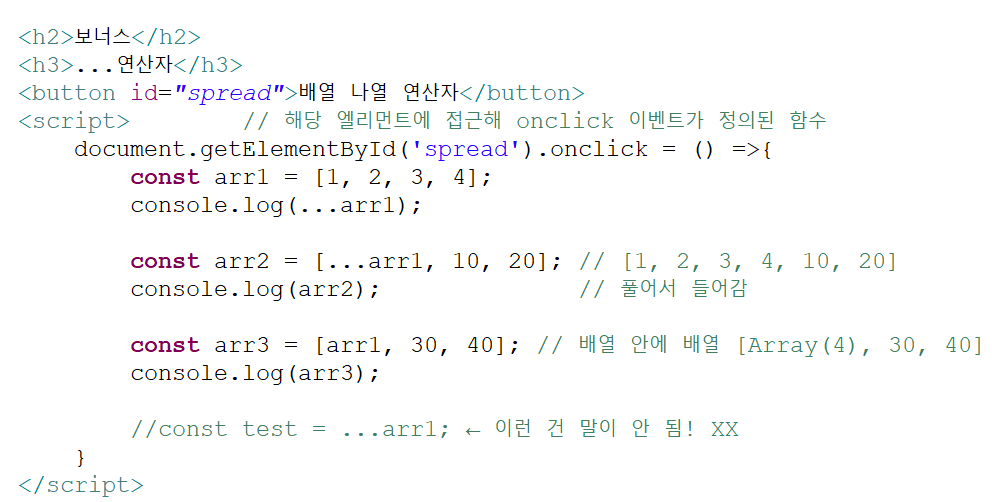
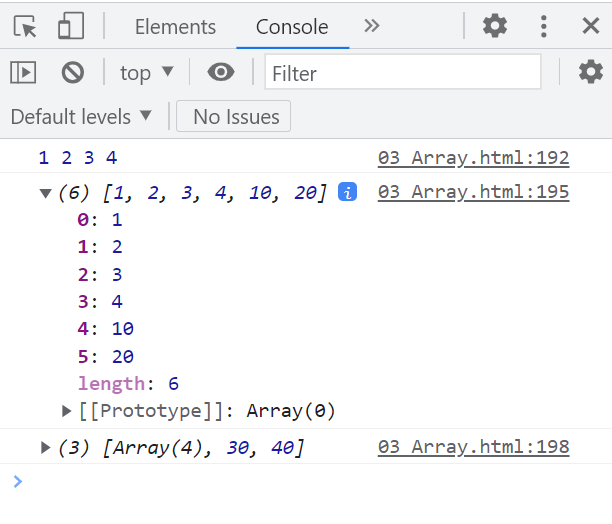
10) ...연산자
배열 내부나 객체에서 사용해야 함.


함수
함수 선언
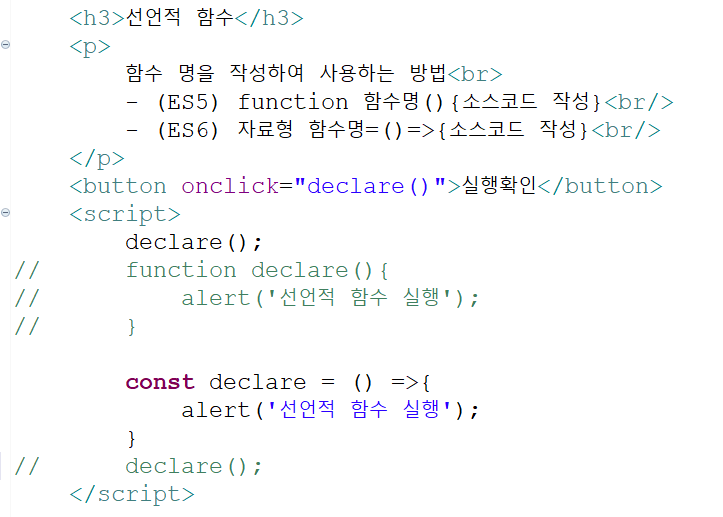
① 선언적 함수
함수 명을 작성하여 사용하는 방법
- (ES5) function 함수명(){소스코드 작성}
- (ES6) 자료형 함수명=()=>{소스코드 작성}

const는 hoisting을 막아 놓았기 때문에,
declard();를 정의하기도 전에 실행하면 에러!
하지만 무조건 arrow 함수를 써야 하는 것은 아니다.
hoisting이나 function 함수를 써야 할 때가 있음
딱히 이유가 없다면 ES6 방식으로 진행
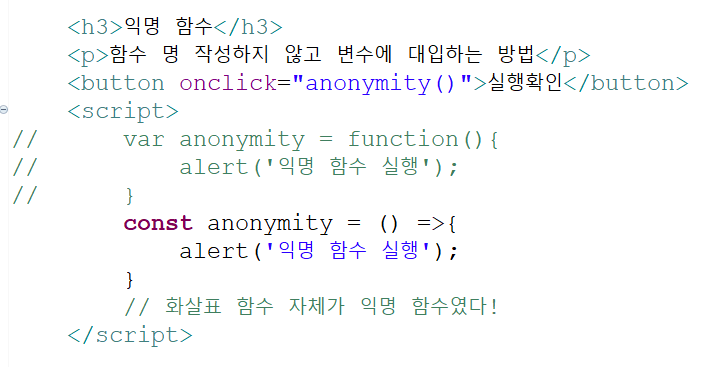
② 익명 함수
함수 명 작성하지 않고 변수에 대입하는 방법

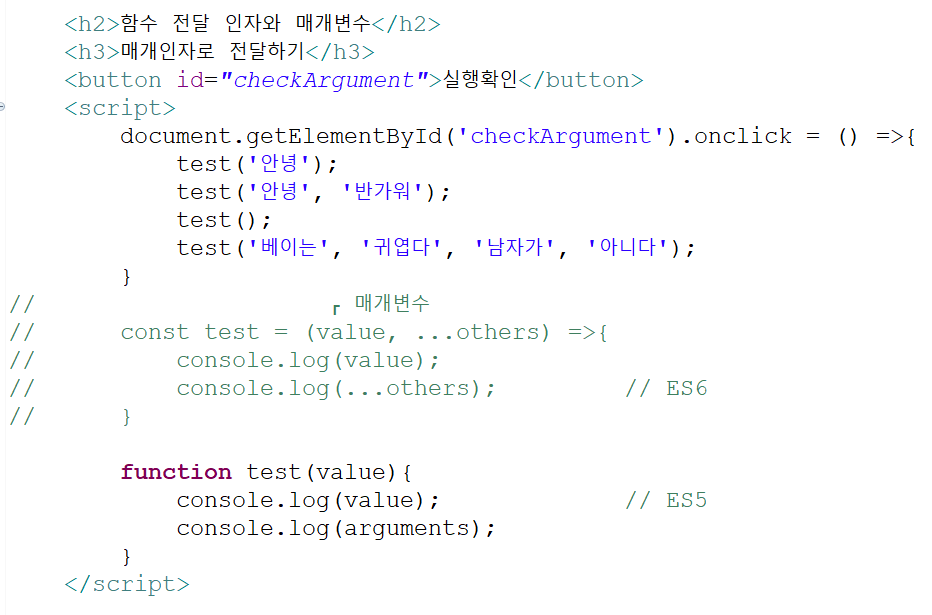
함수 전달 인자와 매개변수
① 매개인자로 전달하기
자바스크립트는 내가 전달하는 인자의 개수도 동적일 수 있다.
만약 받은 게 없다면 undefined.

만약 받아오지 못한 '반가워'까지 받고 싶다면,
ES6에서는
...others 라는 전개 연산자를 사용하면 된다.
(몇 개를 집어넣든 다 받아올 수 있음
ES5에서는
arguments라는 전개 연산자를 사용하면 된다.
≫ 둘 다 배열을 받아오는 것은 마찬가지 (... 없는 others는 배열 받아옴)
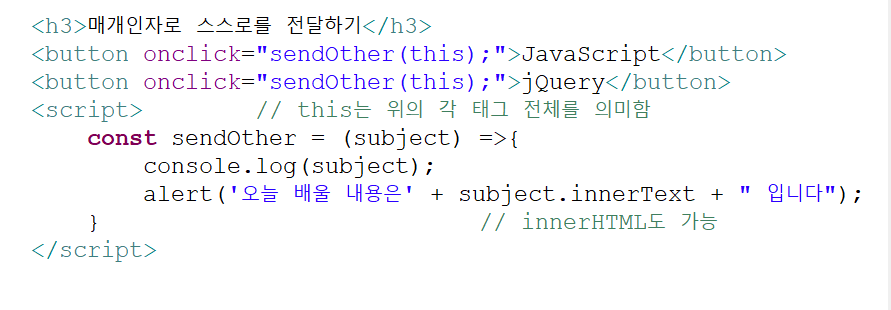
② 매개인자로 스스로를 전달하기
★ this
각 태그 전체를 의미 (나를 가리키는 것)

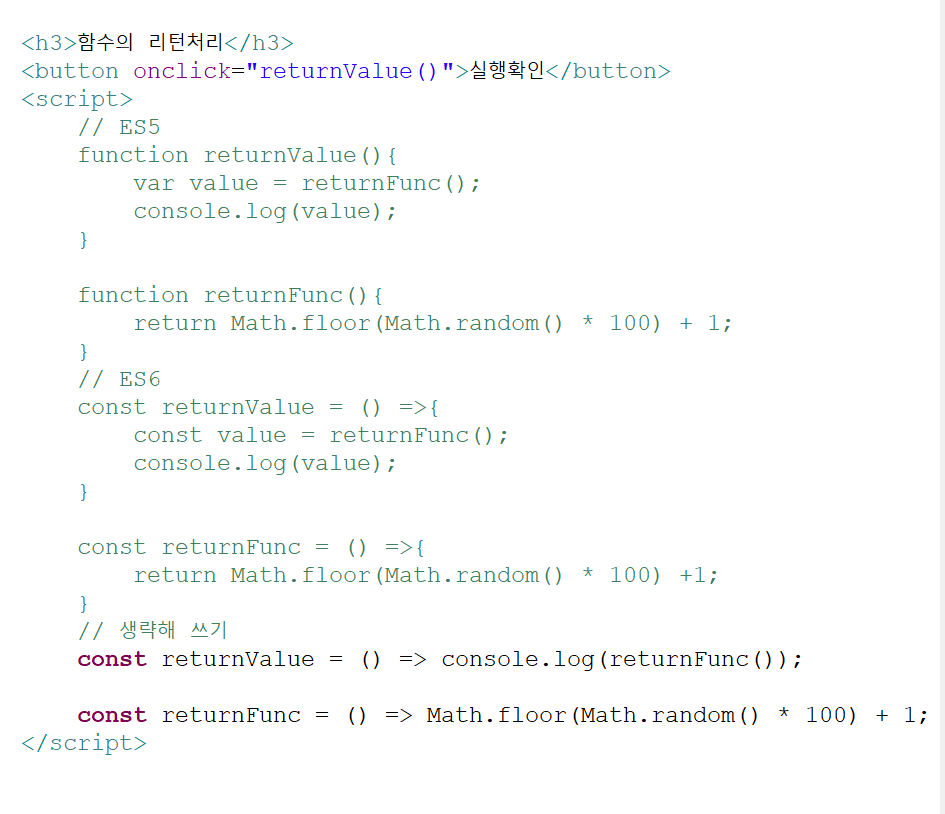
③ 함수의 리턴처리

const returnValue = () => console.log(returnFunc());
const returnFunc = () => Math.floor(Math.random() * 100) + 1;
≫ 위의 console.log()에서 returnFunc()를 담고 있으니,
아래 Math.floor()앞에 return이 생략되어 있다는 걸 추측 가능하다.
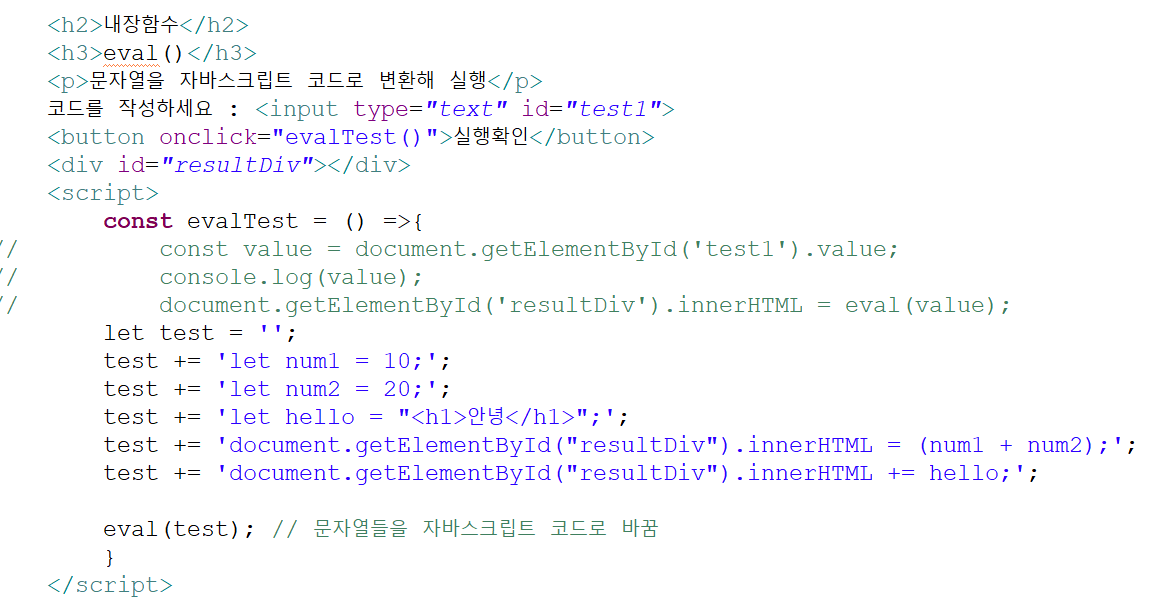
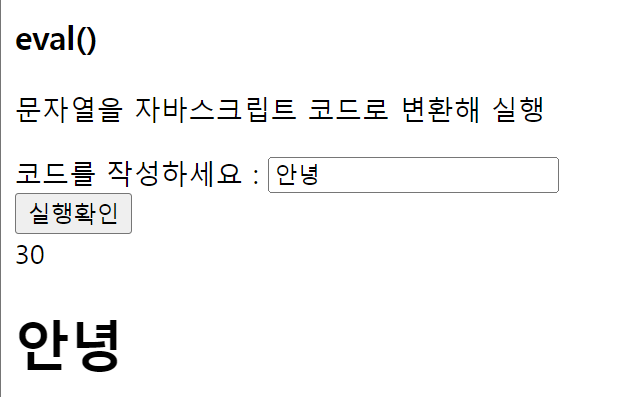
내장함수
① eval()
문자열을 자바스크립트 코드로 변환해 실행


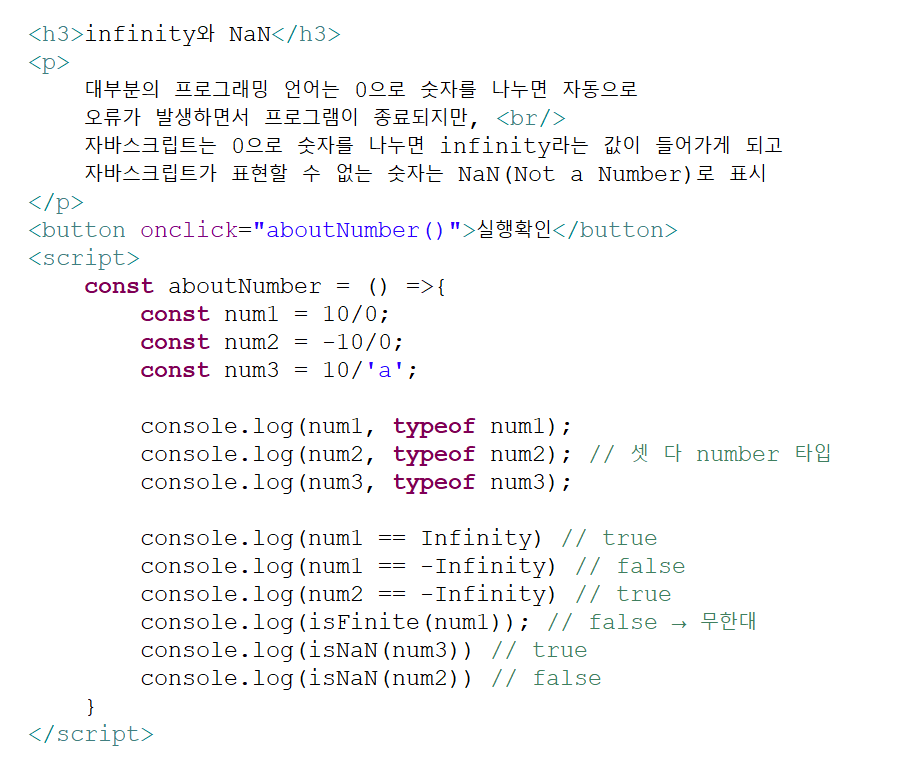
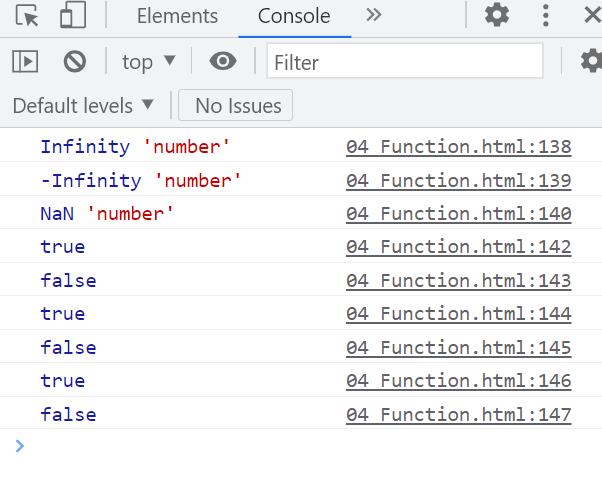
② infinity와 NaN
대부분의 프로그래밍 언어는 0으로 숫자를 나누면 자동으로 오류가 발생하면서 프로그램이 종료되지만,
자바스크립트는 0으로 숫자를 나누면 infinity라는 값이 들어가게 되고 자바스크립트가 표현할 수 없는 숫자는 NaN(Not a Number)로 표시


Infinity와 -Infinity, 그리고 NaN 모두 number 타입인 것을 확인할 수 있다.
'KH' 카테고리의 다른 글
| 230405 (JavaScript_4) (0) | 2023.04.05 |
|---|---|
| 230405 (JavaScript_3) (0) | 2023.04.05 |
| 230403 (JavaScript_1) (0) | 2023.04.03 |
| 230331 (CSS / 애니메이션) (0) | 2023.03.31 |
| 230331 (CSS / 레이아웃 스타일) (0) | 2023.03.31 |
